

At this stage, the designer selects colors and styles for the site. Hold meetings with your team for feedback and if necessary, do additional research with focus groups on how it would feel as a first-time user of your software.Prototype development is the next step after creating a wireframe. Step 5: Test the Wireframe Walk through the user flow with the wireframe in different configurations to design something that works in practice. Consider using comments or labels to elaborate on your thoughts and design intentions. Aim to provide just enough information so you don’t spend too much time and get lost in the details. A low-fidelity wireframe will include components such as headers, text, buttons, image placeholder, and other basic components. Step 4: Make a Wireframe Design The wireframe is the skeleton of your design. Step 3: Create A User Flow Design the visitor flow from the moment they arrive at your site to when they convert. After all, not all internet users will behave the same way thus, you must develop a layout that caters to your target audience. Step 2: Create a User Persona In order to create a UX-focused wireframe, you need to know who the website should appeal to and how your client wants people to behave when they first visit.
MOBILE WIREFRAME TOOLS SOFTWARE
But for optimal efficiency, use an online wireframe software like Zen Flowchart that allows you to create wireframes quickly. Step 1: Get to Know Your Wireframe Tool You can create a wireframe with nothing more than a pen and paper. In practice, they should only be there to assist you in mapping out the very basic structure of your project.

Wireframes ensure clients know what designers recommend and why.


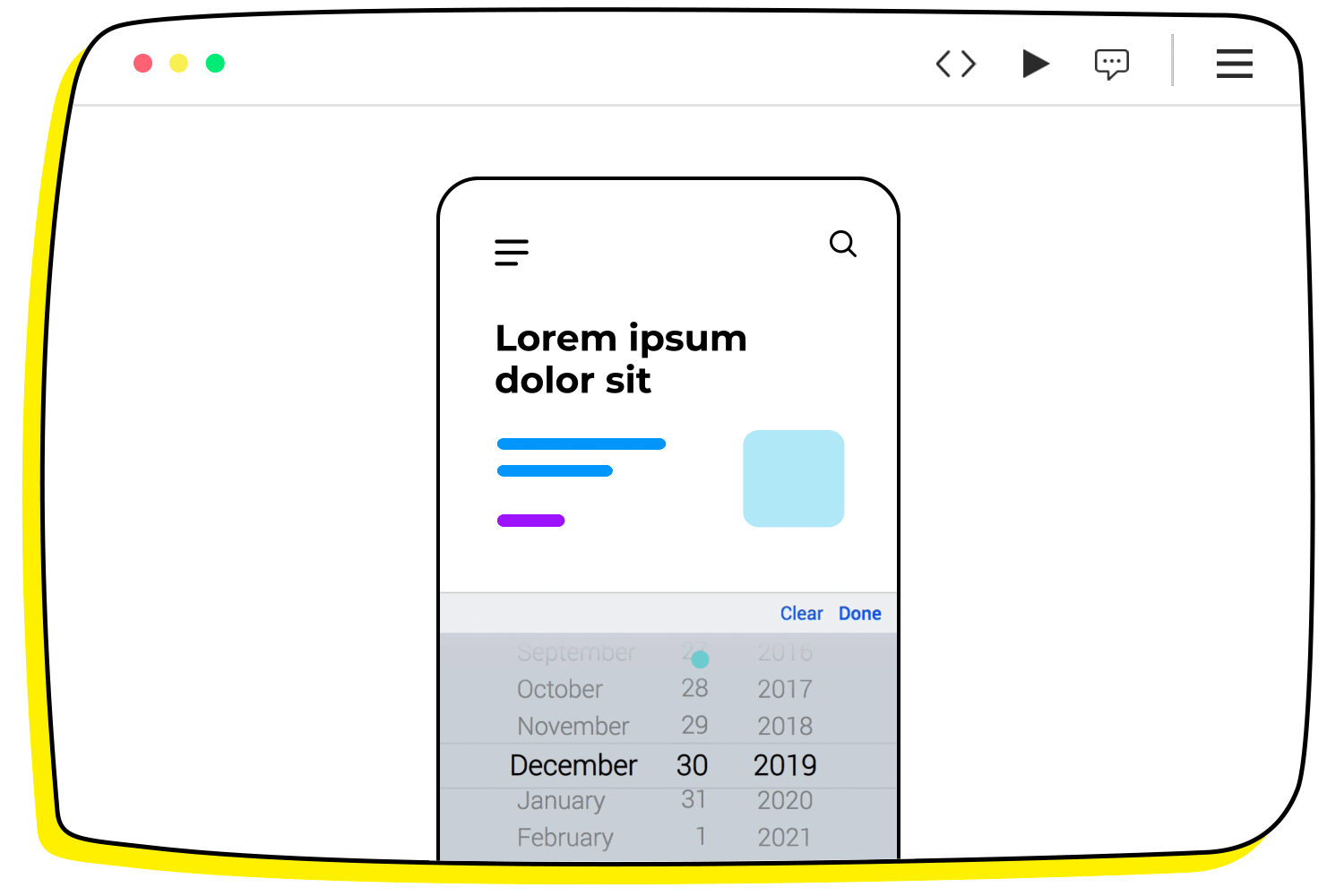
The following are the perceived advantages and disadvantages of wire framing. Medium-fidelity wireframes involve some more detail in their design, while high-fidelity wireframes have all the details you would find in the final product. Low-fidelity wireframes are basically sketches on a piece of paper with very little detail. There are three types of wireframes: low, medium, and high fidelity. They can be a very useful tool in the design process, but they should never be used to replace a high fidelity or interactive prototype. Wireframes are a great tool for communicating ideas graphically.


 0 kommentar(er)
0 kommentar(er)
